
GOO GRINDER
GSU PantherDev, Fall 2023
This project is one where I feel that I had a lot of room to grow my skills in UI/UX design—to great success, even! Without a doubt, it was quite difficult at first, but with some thorough communication and a clear vision in mind, I was able to do my part and contribute to one of the finest (and most ambitious) PantherDev projects around. This was the turning point in my time working on PantherDev projects at GSU at which I started to become a lot more confident in my capabilities and talent as a user interface designer and sought to pursue this path as my primary concentration in the field of game design!
Click anywhere on this line to check out this amazing project for yourself!
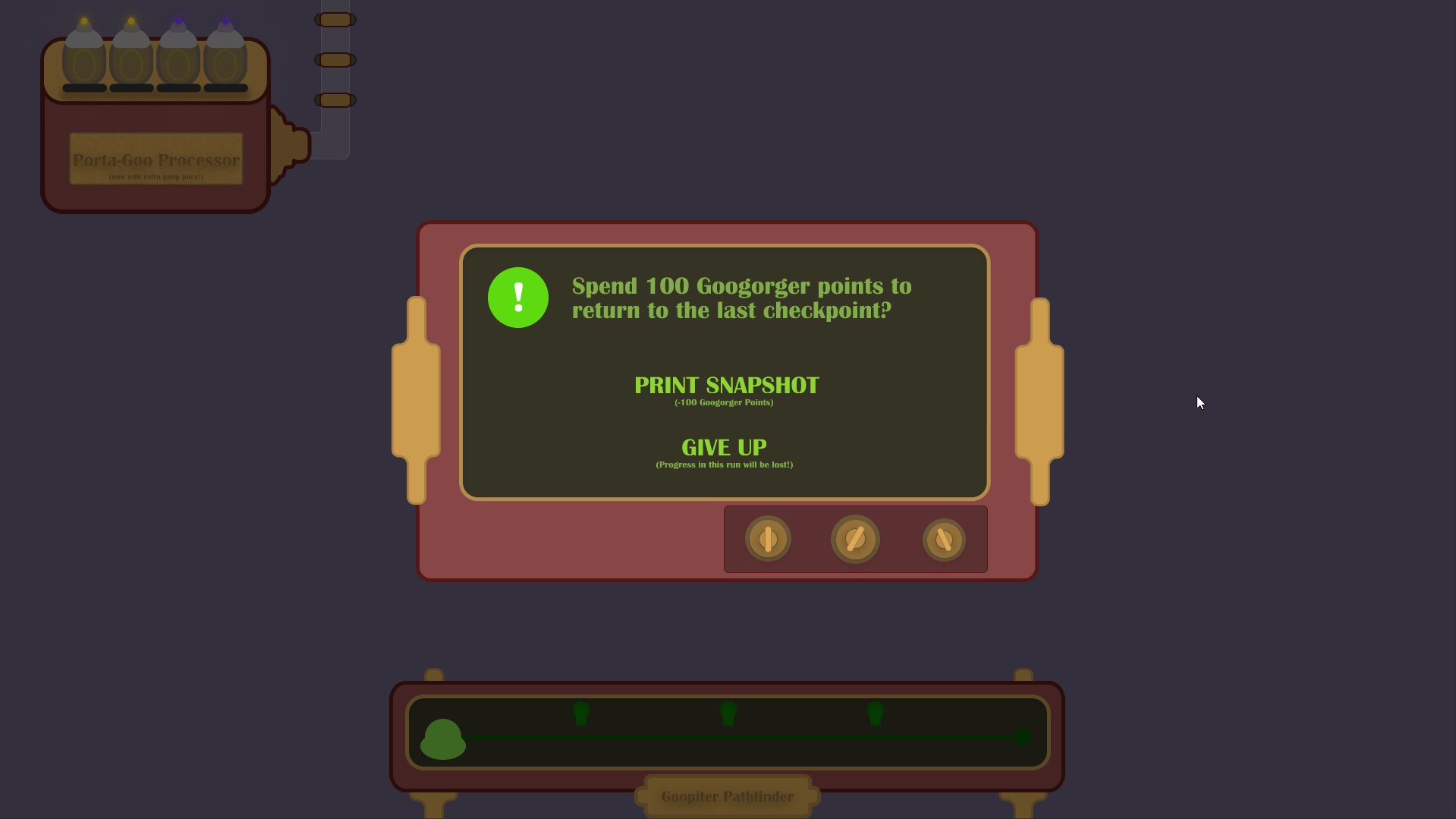
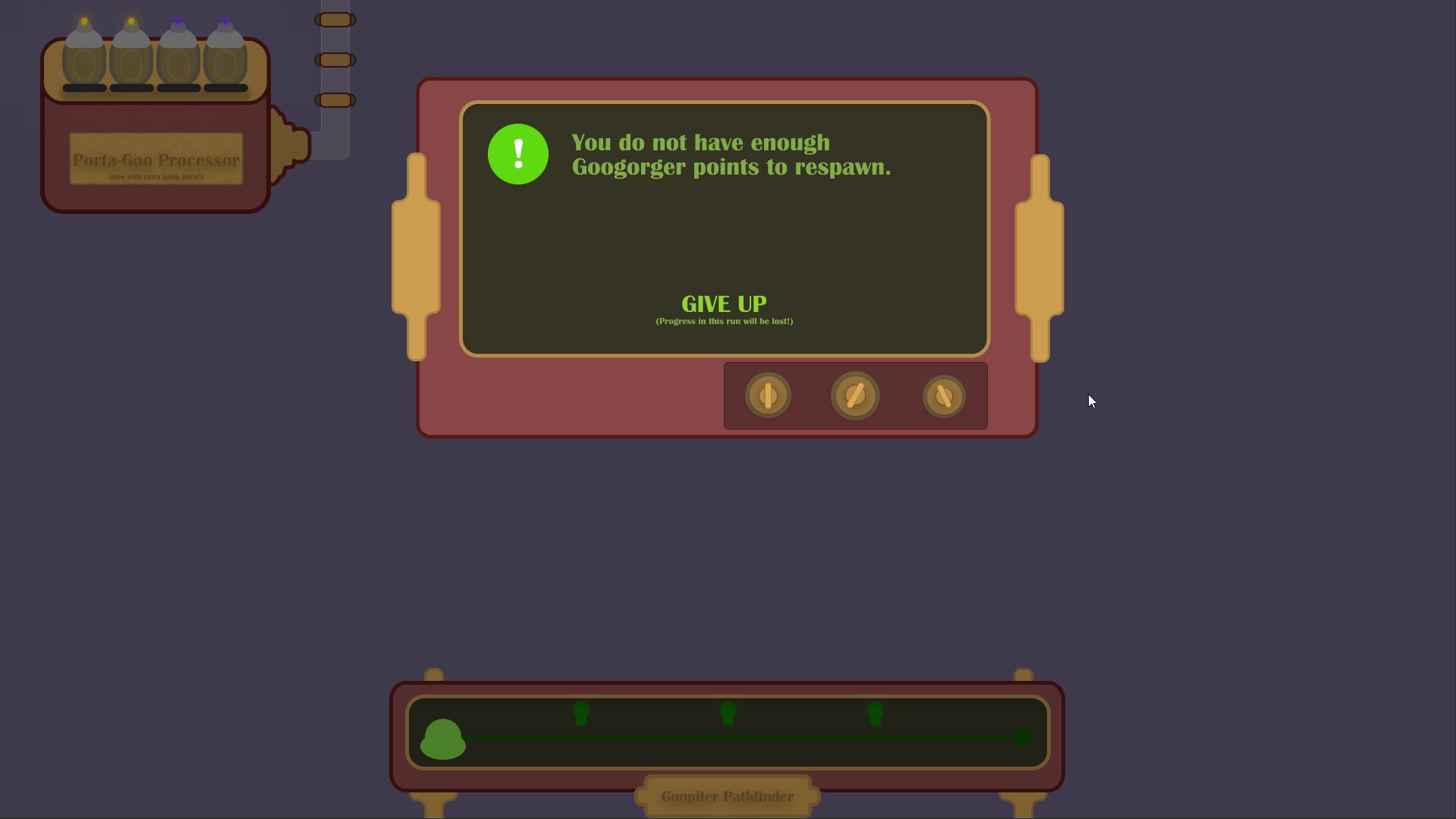
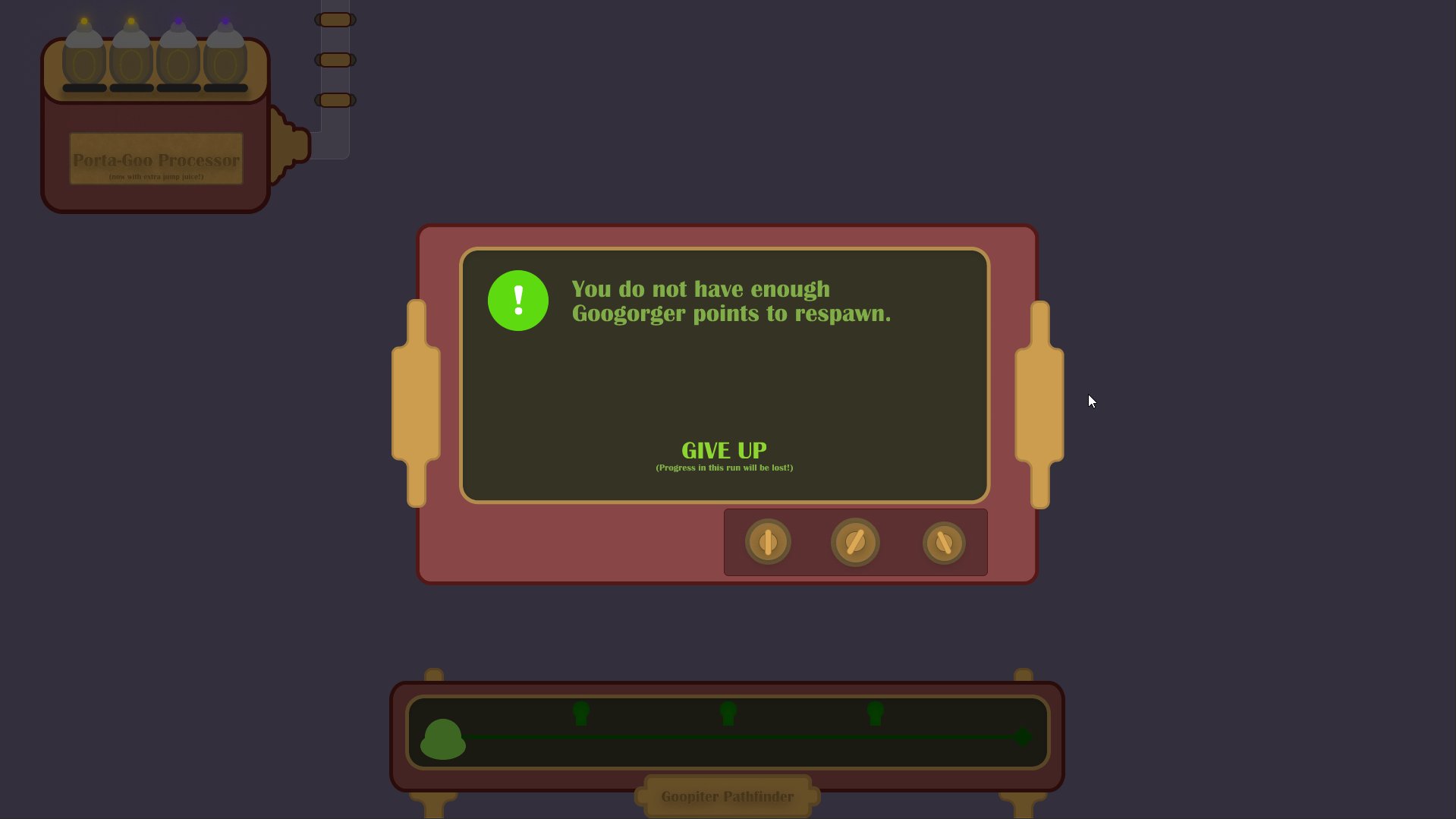
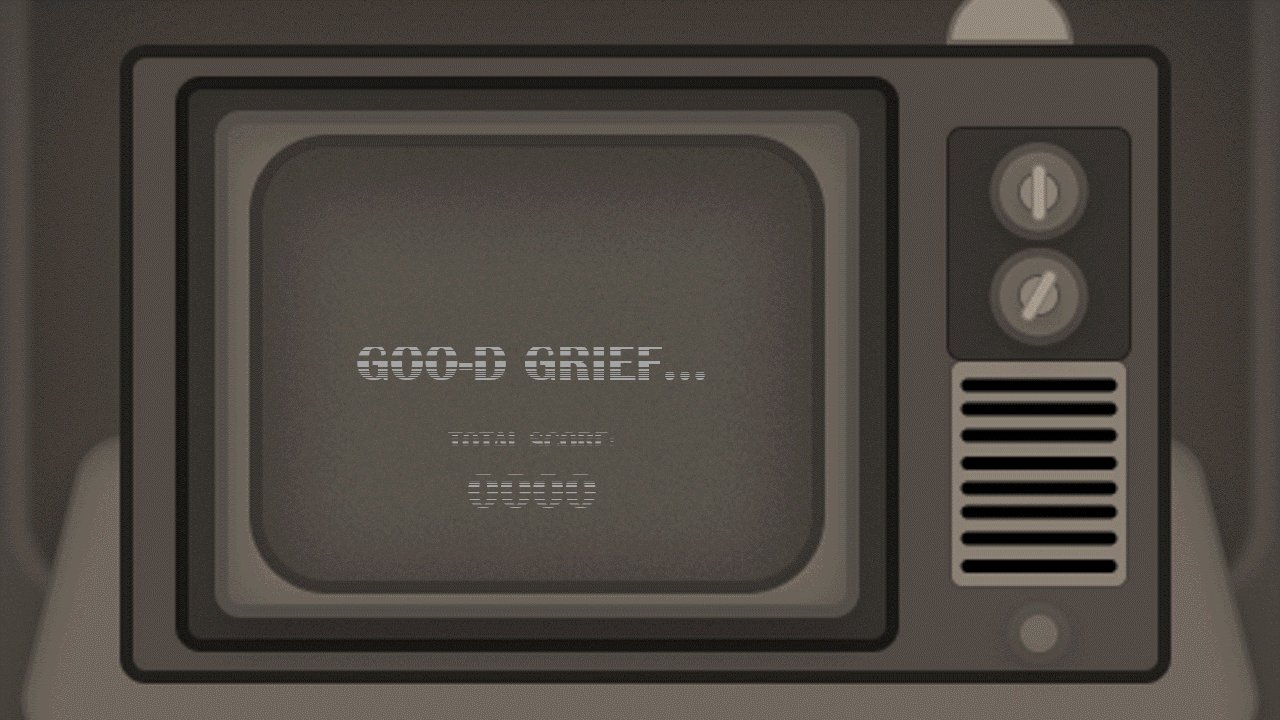
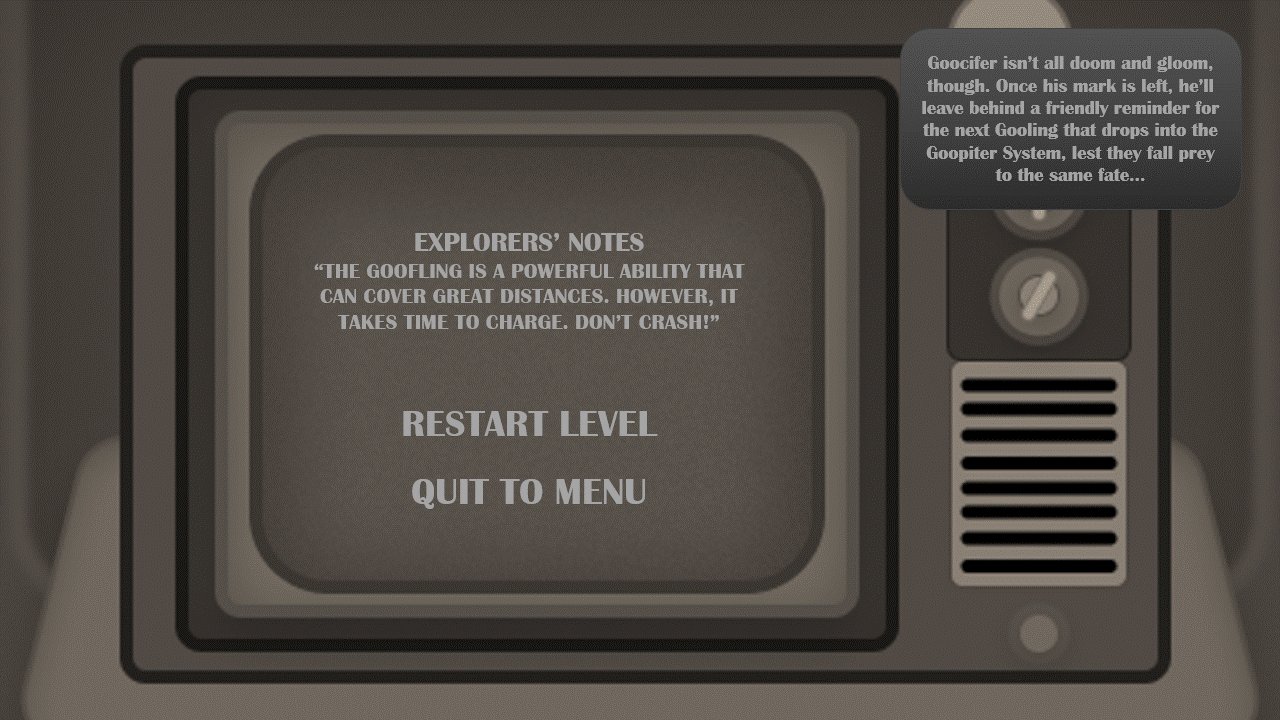
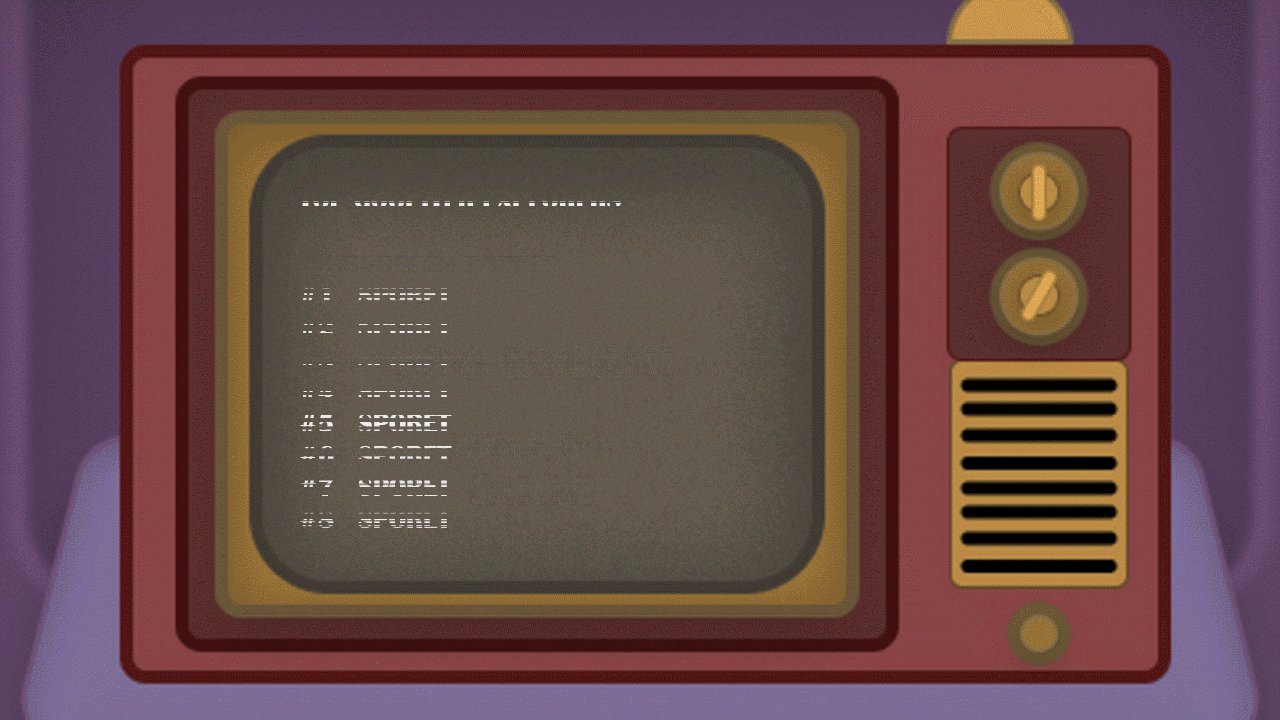
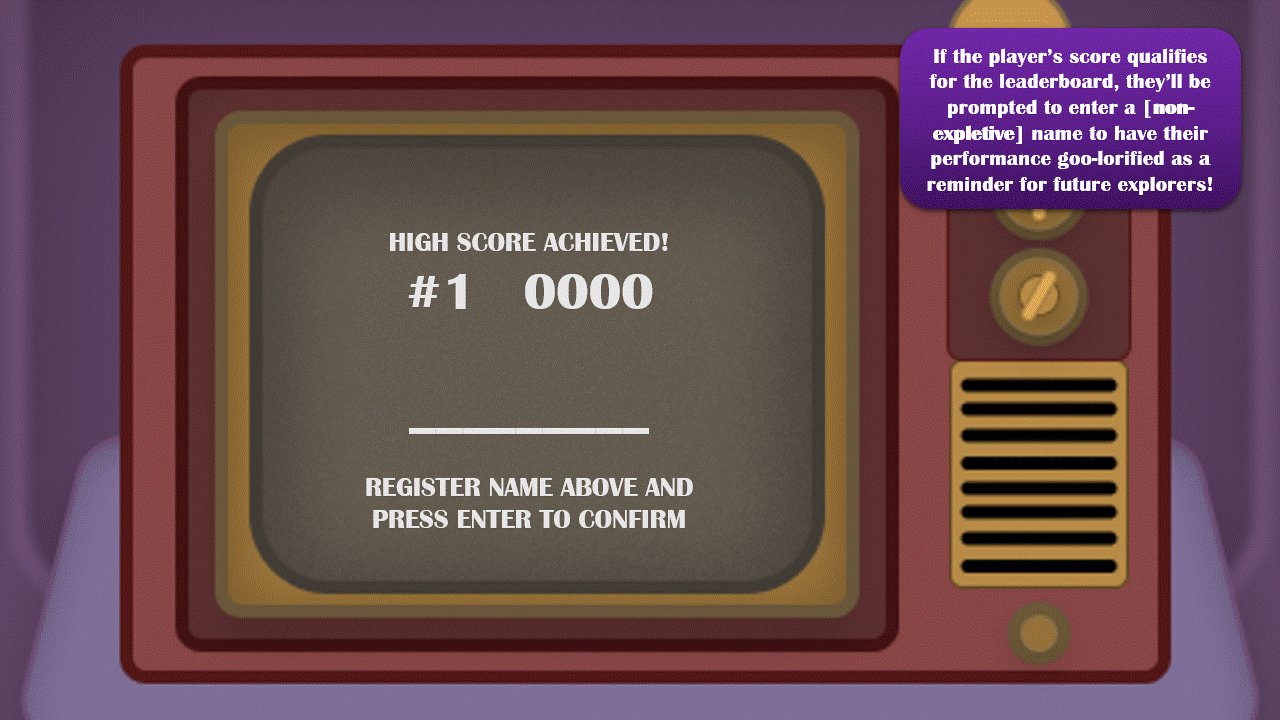
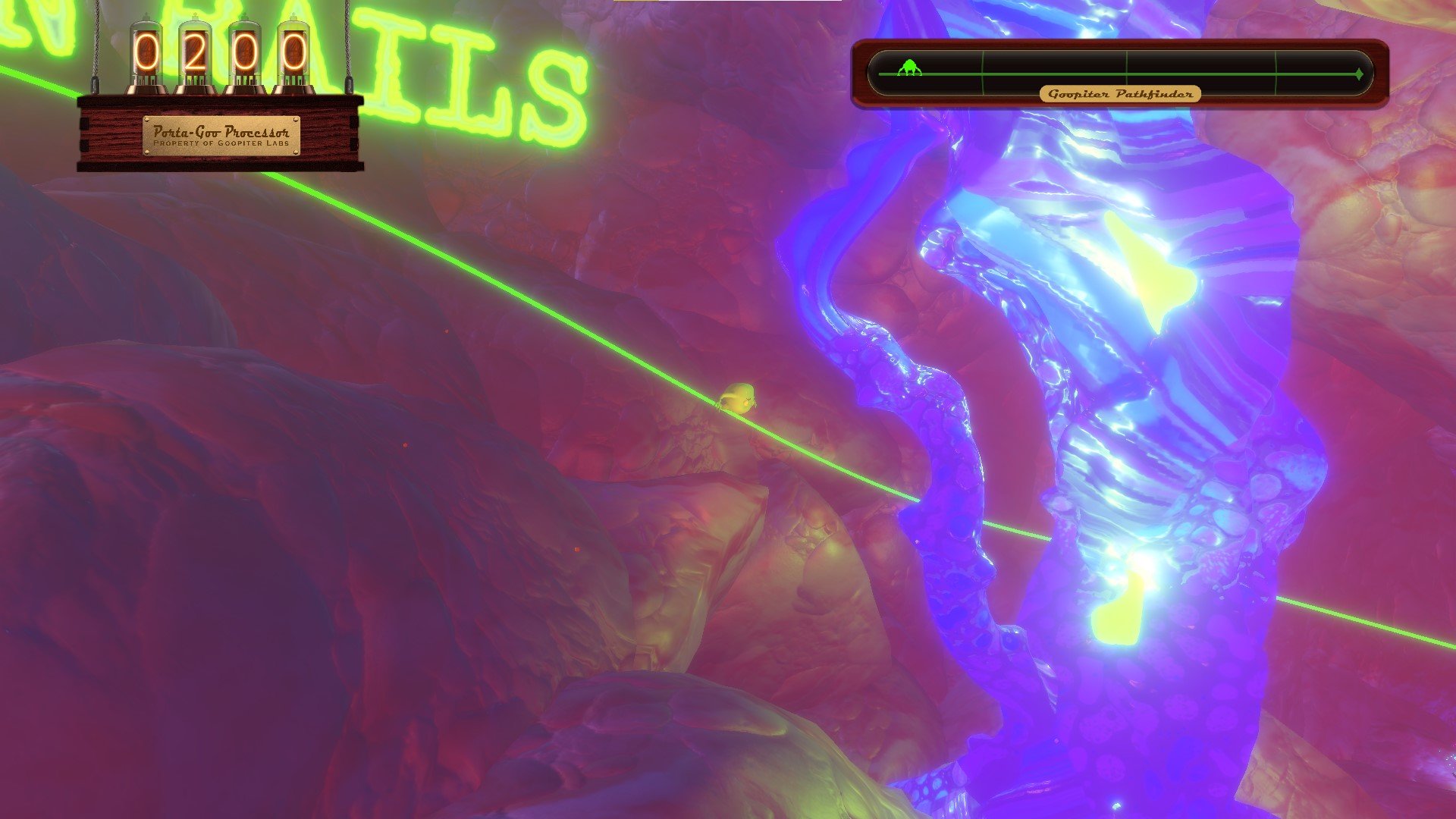
Most of my work on Goo Grinder was produced in the software Figma, which was relatively new to me at the time that I started working on the project. Through Figma, I quickly learned how to create interactive prototypes and was tasked with using GIF generation software (ScreenToGif was my go-to, but I also used Microsoft PowerPoint for instances such as demonstrating the scoring system and end screen) to document these interactions in addition to other design concepts seen throughout the final production of Goo Grinder. A lot of the inspiration for the main user interface comes from old 19 and 20th century science laboratory kits (think old-school products such as Atomic Energy Lab and Chemcraft), in addition to other vintage tools such as lightbulb counters.